Event Types
Each message sent through Svix has an associated event type. Event types are identifiers denoting the type of message being sent. Because they are the primary way for webhook consumers to configure what events they are interested in receiving, we highly recommend including an event catalog that describes each event type and provides sample payloads in your documentation. To make it easy for webhook consumers to find and subscribe to the right events, Svix automatically generates an event catalog. See more about publishing your event catalog here.
Event types are just a string, for example: user.signup, invoice.paid and workflow.completed.
Webhook consumers can choose which events are sent to which endpoint. By default, all messages are sent to all endpoints. Though when adding or editing endpoints, users can choose to only subscribe to some of the event types for this particular endpoint.
It's recommended to add the event types you are going to use ahead of time. You can do it using the scripts in the bulk creating event types section.
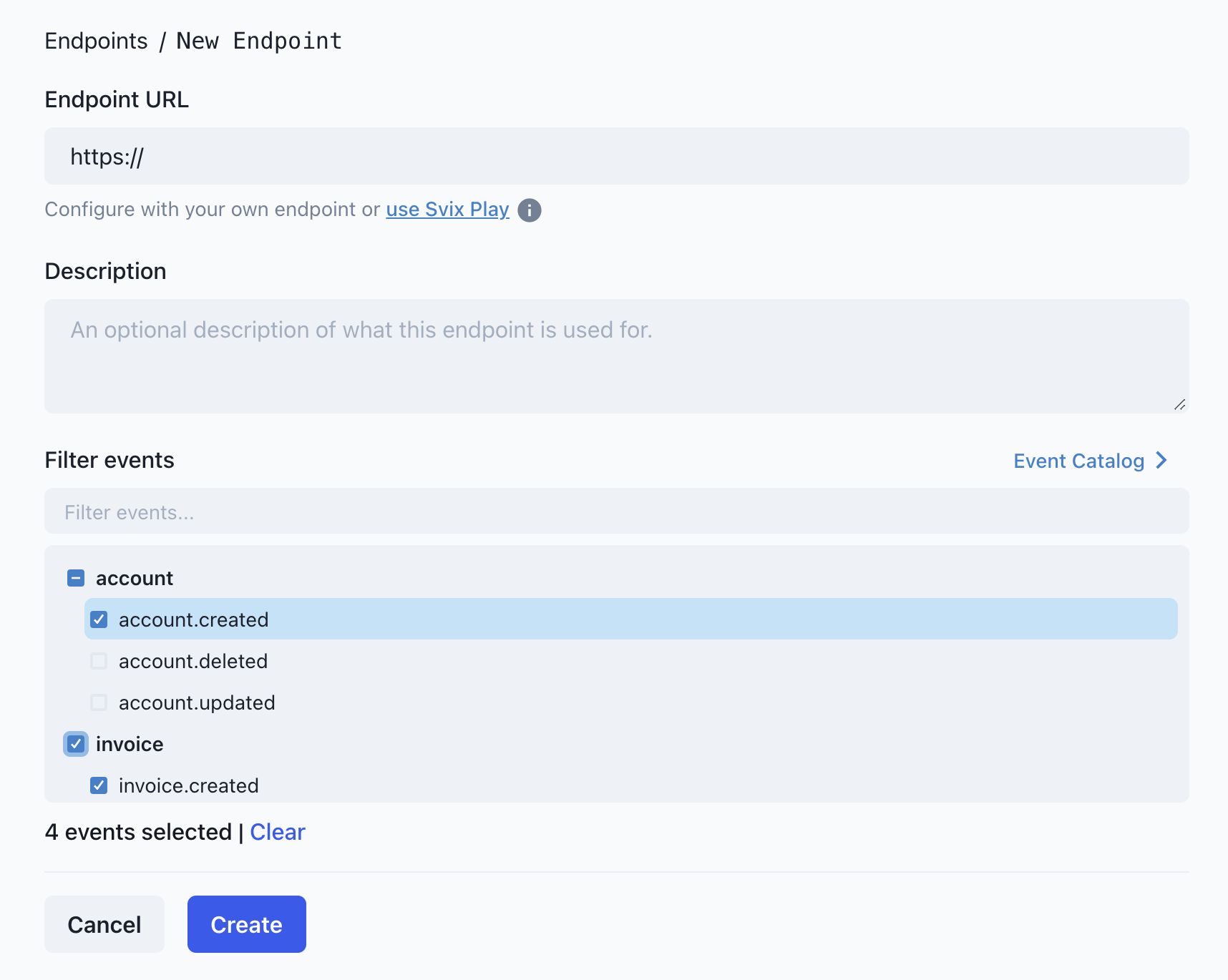
What your users will see
This is how choosing event types look like in the pre-built application portal:

Event Type Format
Event types have a pattern defined a ^[a-zA-Z0-9\\-_.]+$, meaning it can contain any of the following characters:
- A through Z (uppercase or lowercase)
- 0 through 9
- Special characters:
-,_,.
We recommend you use period-delimited event type names (e.g. <group>.<event>). If you do, the App Portal UI will logically group them for your users and make it easier for them to subscribe an endpoint to all events in a particular group of event types.
Using event types
You can add, edit, and delete event types in the dashboard or through the API below.
- JavaScript
- Python
- Rust
- Go
- Java
- Kotlin
- Ruby
- C#
- CLI
- cURL
import { Svix } from "svix";
const svix = new Svix("AUTH_TOKEN");
const eventType = await svix.eventType.create({
name: "user.signup",
description: "A user has signed up",
});
from svix.api import Svix, EventTypeIn
svix = Svix("AUTH_TOKEN")
app = svix.event_type.create(EventTypeIn(
name="user.signup",
description="A user has signed up"
))
import (
svix "github.com/svix/svix-webhooks/go"
)
svixClient := svix.New("AUTH_TOKEN", nil)
app, err := svixClient.EventType.Create(ctx, &svix.EventTypeIn{
Name: "user.signup",
Description: "A user has signed up",
})}
let svix = Svix::new("AUTH_TOKEN".to_string(), None);
let event_type = svix
.event_type()
.create(
EventTypeIn {
name: "user.signup".to_string(),
description: "A user has signed up".to_str
..EventTypeIn::default()
},
None,
)
.await?;
import com.svix.Svix;
import com.svix.models.EventTypeIn;
Svix svix = new Svix("AUTH_TOKEN");
svix.getEventType()
.create(new EventTypeIn()
.name("user.signup")
.description("A user has signed up")
);
import com.svix.kotlin.Svix;
import com.svix.kotlin.models.EventTypeIn;
val svix = Svix("AUTH_TOKEN");
svix.eventType.create(
EventTypeIn(
name = "user.signup",
description = "A user has signed up",
));
svix = Svix::Client.new("AUTH_TOKEN")
svix.event_type.create(Svix::EventTypeIn.new({
"name" => "user.signup",
"description" => "A user has signed up"}))
var svix = new SvixClient("AUTH_TOKEN", new SvixOptions("https://api.svix.com"));
await svix.EventType.CreateAsync(new EventTypeIn(
name: "user.signup",
description: "A user has signed up"
))
export SVIX_AUTH_TOKEN='AUTH_TOKEN'
svix event-type create '{ "name": "user.signup", "description": "A user has signed up" }'
export SVIX_AUTH_TOKEN='AUTH_TOKEN'
curl -X POST "https://api.svix.com/api/v1/event-type/" \
-H "Accept: application/json" \
-H "Content-Type: application/json" \
-H "Authorization: Bearer ${SVIX_AUTH_TOKEN}" \
-d '{ "name": "user.signup", "description": "A user has signed up" }'
Event Type Schema
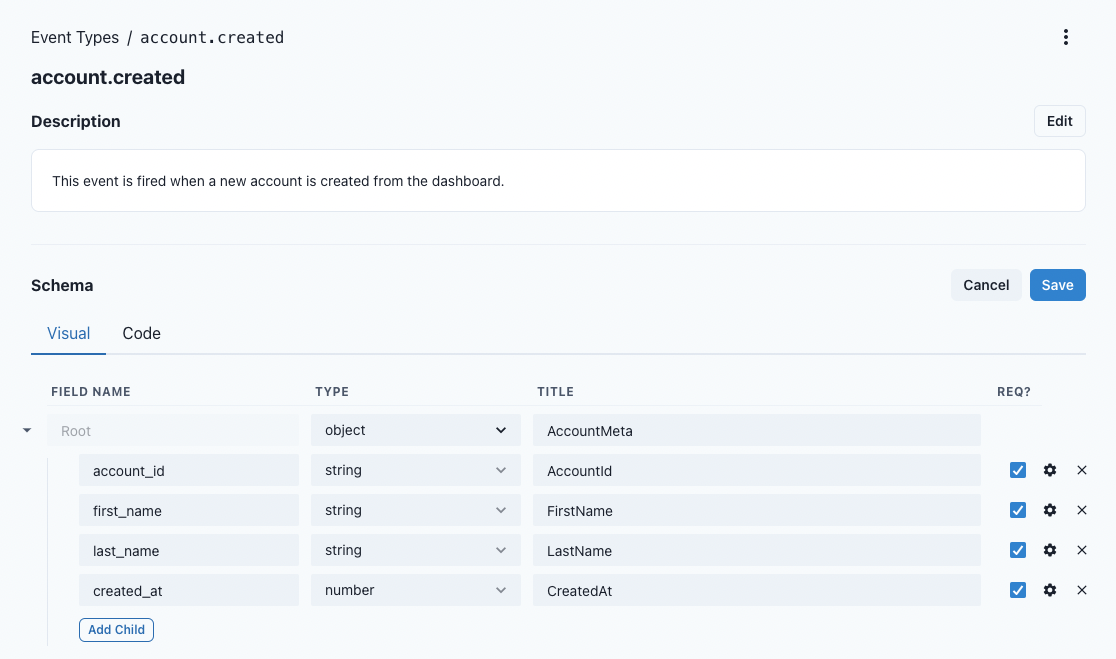
One of the best ways to help your users integrate with you is by defining schemas for your event types. Event type schemas allow your users to anticipate the shape of the message body they will receive as well as introduce guardrails for each data type.
Schemas can be created using our visual schema editor, or by providing your own JSONSchema (Draft 7) spec either in the UI or the API.

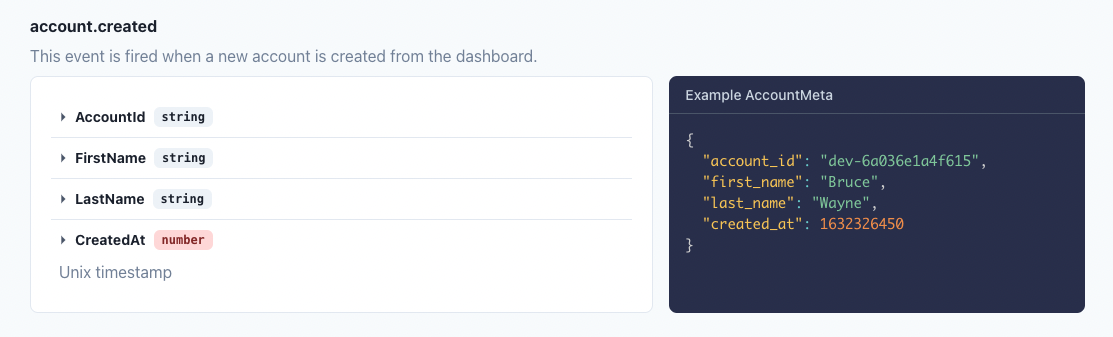
Once you have a schema defined, your users will be able to view the schema definition as well as an example event from the Event Catalog in the App Portal.

To learn more about creating schemas, check out our guide on adding your first event type schema.
Schema validation
Svix doesn't enforce the event type schema when creating a message. There are a few reasons to why we do it, though the main one is that we would much rather send a message with a bad schema, than block messages because the schema was slightly wrong. This is especially true for more strict schemas like ones that enforce some fields follow a specific regex (a potentially minor violation).
Additionally, since the payload is fully controlled by our customers (you), it's very easy to verify the schema on the sender side, before sending to Svix, which ensures people get exactly the level of validation they expect.
We do however love schemas and think they are super important, so we plan on adding an automatic SDK generator that will have type checked and validated schemas for you client side, so that bad schemas will fail at compile time, not run time!
Bulk creating event types
The easiest way to bulk-create event types is by just writing a simple script to load a pipe delimited CSV file or a JSON file with the event types and make the API requests.
Here is an example CSV file (without headers) of events:
user.created|A user has been created
user.removed|A user has been removed
user.changed|A user has changed
Here are some example scripts for processing the above file:
- JavaScript
- Python
- Rust
- Go
- Java
- Kotlin
- Ruby
- C#
- CLI
- cURL
import { Svix } from "svix";
import fs from "fs";
import readline from "readline";
const svix = new Svix("AUTH_TOKEN");
async function execute() {
const fileStream = fs.createReadStream("./data.csv");
const data = readline.createInterface({
input: fileStream,
crlfDelay: Infinity,
});
for await (const lineItr of data) {
const line = lineItr.split("|");
const eventType = await svix.eventType.create({
name: line[0],
description: line[1],
});
}
}
execute();
import json
from svix.api import Svix, EventTypeIn
svix = Svix("AUTH_TOKEN")
with open("./data.csv", "r") as f:
for line in f:
name, description = line.split("|")
app = svix.event_type.create(EventTypeIn(
name=name,
description=description,
))
package main
import (
"bufio"
"log"
"os"
"strings"
svix "github.com/svix/svix-webhooks/go"
)
func main() {
svixClient := svix.New("AUTH_TOKEN", nil)
f, err := os.Open("./data.csv")
if err != nil {
log.Fatal(err)
}
defer f.Close()
scanner := bufio.NewScanner(f)
for scanner.Scan() {
line := strings.Split(scanner.Text(), "|")
_, err = svixClient.EventType.Create(ctx, &svix.EventTypeIn{
Name: line[0],
Description: line[1],
})
if err != nil {
log.Println(err)
}
}
if err := scanner.Err(); err != nil {
log.Fatal(err)
}
}
use std::{error::Error, fs::File};
use svix::api::{EventTypeIn, Svix};
async fn execute() -> Result<(), Box<dyn Error>> {
let svix = Svix::new("AUTH_TOKEN".to_string(), None);
let mut reader = csv::ReaderBuilder::new()
.delimiter(b'|')
.from_reader(File::open("src/data.csv")?);
for result in reader.records() {
let record = result?;
svix.event_type()
.create(
EventTypeIn {
name: record[0].to_string(),
description: record[1].to_string(),
..EventTypeIn::default()
},
None,
)
.await?;
}
Ok(())
}
#[tokio::main]
async fn main() {
execute().await.unwrap();
}
package sviximport;
import java.io.FileReader;
import java.io.IOException;
import java.util.Scanner;
import com.svix.Svix;
import com.svix.models.EventTypeIn;
import com.svix.exceptions.ApiException;
public class App {
public static void main(String[] args) {
Svix svix = new Svix("AUTH_TOKEN");
try (Scanner scanner = new Scanner(new FileReader("/path/to/data.csv"));) {
while (scanner.hasNextLine()) {
try {
String[] line = scanner.nextLine().split("|");
svix.getEventType().create(new EventTypeIn().name(line[0]).description(line[1]));
} catch(ApiException e) {
if (e.getCode() != 409) {
System.out.println(e.getResponseBody());
System.exit(1);
}
}
}
} catch(IOException e) {
System.out.println(e.toString());
System.exit(1);
}
}
}
package sviximport
import com.svix.kotlin.Svix
import com.svix.kotlin.models.EventTypeIn
import com.svix.kotlin.exceptions.ApiException
import java.io.File
import java.io.IOException
import kotlinx.coroutines.runBlocking
import kotlin.system.exitProcess
fun main() = runBlocking {
val svix = Svix("AUTH_TOKEN")
try {
File("/path/to/data.csv").useLines { lines ->
lines.forEach {
try {
val line = it.split("|")
svix.eventType.create(EventTypeIn(
name = line[0],
description = line[1]
))
} catch (e: ApiException) {
println(e.message)
exitProcess(1)
}
}
}
} catch (e: IOException) {
println(e.toString())
exitProcess(1)
}
}
require "svix"
require "csv"
svix = Svix::Client.new("AUTH_TOKEN")
CSV.foreach('data.csv', {:col_sep => "|"}) do |line|
event_type = svix.event_type.create(Svix::EventTypeIn.new({
"name" => line[0],
"description" => line[1]}))
end
// Example TBD
// Read the CSV and create event types
export SVIX_AUTH_TOKEN='AUTH_TOKEN'
while IFS=$'|', read -r name description
do
svix event-type create "{ \"name\": \"${name}\", \"description\": \"${description}\" }"
done < data.csv
export SVIX_AUTH_TOKEN='AUTH_TOKEN'
while IFS=$'|', read -r name description
do
curl -X POST "https://api.svix.com/api/v1/event-type/" \
-H "Accept: application/json" \
-H "Content-Type: application/json" \
-H "Authorization: Bearer ${SVIX_AUTH_TOKEN}" \
-d "{ \"name\": \"${name}\", \"description\": \"${description}\" }"
done < data.csv
Upload OpenAPI specification
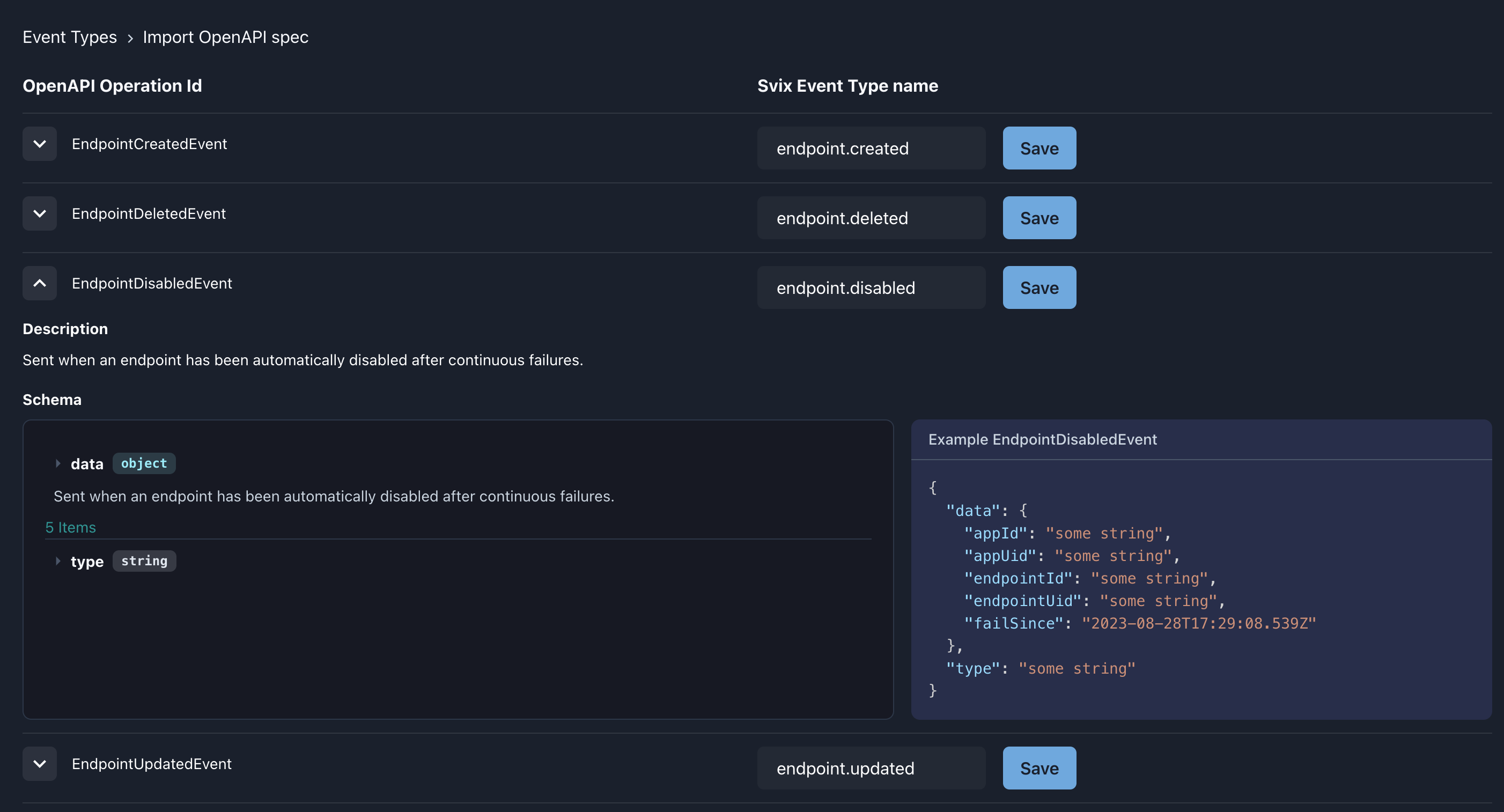
From the UI
If you already have an OpenAPI specification, you can automatically create event types by uploading your API file to Svix. This is an easy way to reuse the existing schemas defined in your API to keep your event types up to date.
When you upload your OpenAPI JSON file in the dashboard, we'll read the webhooks field (or x-webhooks for OpenAPI 3.0)
and give you the option to create event types (with their schemas) based on the body of your webhooks.

The event description, schema and examples will be used to create the Svix event type, using the path id as the event type name.
If you use choose the name of an already existing event type, it will be updated with the new values.
Here's an example of how an endpoint.disabled event type should look like in your OpenAPI file:
"webhooks": {
"endpoint.disabled": {
"post": {
"description": "...",
"requestBody": {
"content": {
"application/json": {
"schema": {
...
}
}
}
}
}
}
}
Using the API
The API includes an endpoint which helps keep your event-types in sync with a JSON OpenAPI Spec.
Event types and their schemas are generated from webhooks or x-webhooks top-level key of the spec, just like with the UI importer.
When the event type already exists, it'll be updated with the latest description and schema, otherwise a new event type will be created.
- JavaScript
- Python
- Rust
- Go
- Java
- Kotlin
- Ruby
- C#
- CLI
- cURL
const spec = loadOpenapiFromFile("openapi.json");
await svix.eventType.importOpenApi({ spec });
spec = load_openapi_from_file("openapi.json")
svix.event_type.import_openapi(EventTypeImportOpenApiIn(spec=spec))
let spec = load_openapi_from_file("openapi.json")?;
let _ = svix
.event_type()
.import_openapi(EventTypeImportOpenApiIn { spec }, None)
.await?;
spec := loadOpenapiFromFile("openapi.json")
svixClient.EventType.ImportOpenApi(context.Background(), svix.EventTypeImportOpenApiIn{
Spec: spec,
})
Map<String, Object> spec = MySpecReader.loadOpenapiFromFile("openapi.json");
svix.getEventType().importOpenApi(new EventTypeImportOpenApiIn().spec(spec));
var spec = load_openapi_from_file("openapi.json")
var eventTypeImportOpenApiOut = await svix.EventType.ImportOpenapiAsync(
new EventTypeImportOpenApiIn{spec: spec}
)
spec = load_openapi_from_file("openapi.json")
event_type_import_open_api_out = svix.event_type.import_openapi(Svix::EventTypeImportOpenApiIn.new(spec))
var spec = loadOpenapiFromFile("openapi.json")
var eventTypeImportOpenApiOut = await svix.EventType.ImportOpenapiAsync(
new EventTypeImportOpenApiIn{
spec: spec
}
)
# TBD
export SVIX_AUTH_TOKEN='AUTH_TOKEN'
curl -X POST "https://api.svix.com/api/v1/event-type/import/openapi/" \
-H "Accept: application/json" \
-H "Content-Type: application/json" \
-H "Authorization: Bearer ${SVIX_AUTH_TOKEN}" \
-d '{"spec":' $(cat path/to/openapi.json) '}'
Using the Github Action
Svix also provides a Github Action to upload your OpenAPI spec and automatically create or update your event types as part of your CI/CD pipeline.
- name: Upload Event Types to Svix
uses: svix/svix-event-type-import-action@v1.0.0
with:
openapi-file: 'path/to/your/openapi-spec.yml' # can be a .json too
svix-api-key: ${{ secrets.SVIX_API_KEY }}
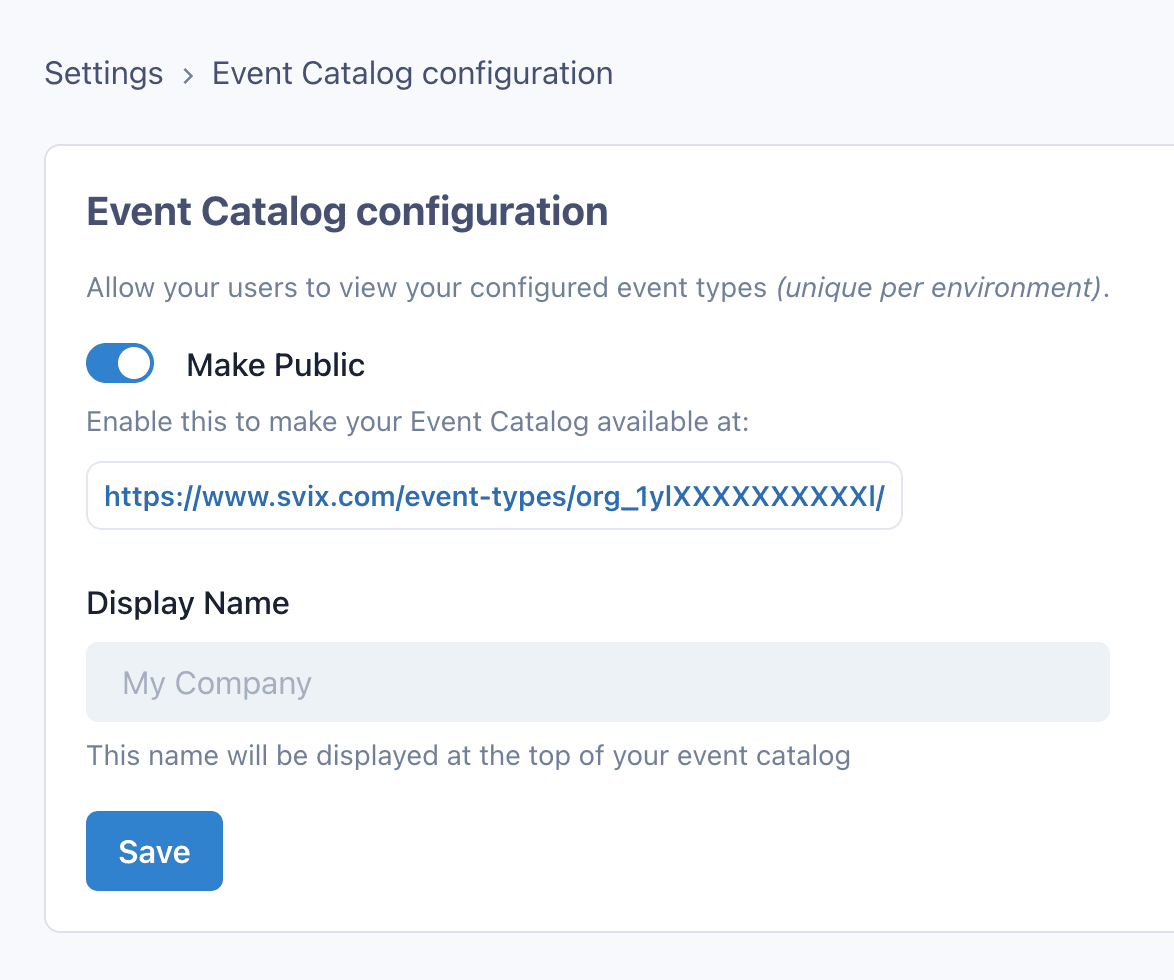
Publishing your Event Catalog
By default, your event types are only accessible to users from within an authenticated session on the Application Portal.
If you would like to have them publicly accessible, you can enable the "Make Public" setting from the Event Catalog configuration screen in the Dashboard settings.
Enabling this setting will cause your event types to be statically served on svix.com. You can link or embed that site within your own documentation.

Configuration Options
- Make Public: Whether or not the Event Catalog will be publicly accessible from svix.com.
- Display Name: Required to make your Event Catalog public. The display name will be shown in the heading of the published page. It should be the name of your company or product.
Using a custom domain
It is also possible to have the Event Catalog served from your own domain (e.g. webhooks.example.com) instead of the default www.svix.com.
To set this up, please set the following record on your DNS provider:
- Type:
CNAME - Name:
webhooks(or whatever subdomain you would like to use) - Value:
event-types.svix.com
And let us know once you do so that we can activate it on our end.
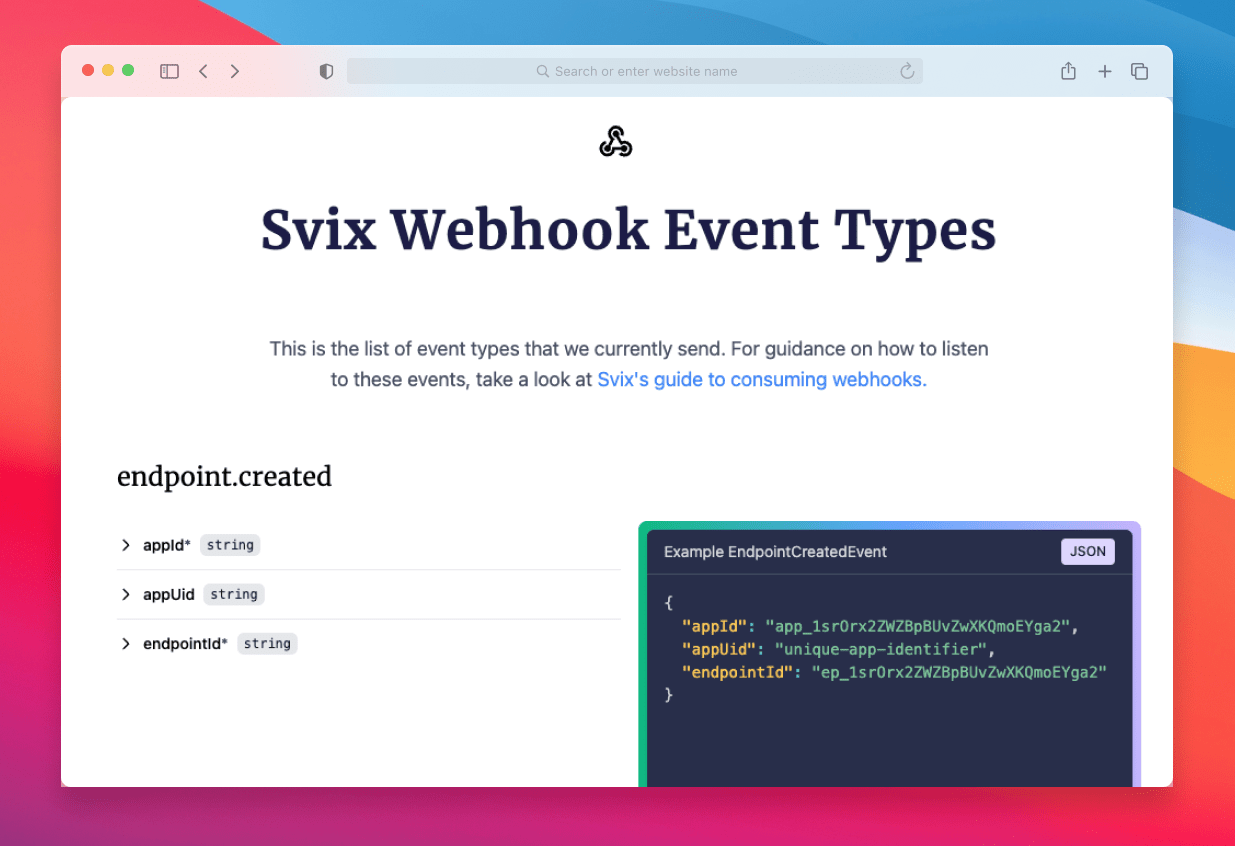
What it looks like

Event type feature flags
When introducing new features in your application it can be useful to only expose them to a select set of users.
Event types can be hidden from users by setting a feature flag on them. If a feature flag is set on an event type users won't see the event type in the Event Catalog and the API, unless they have an authorization token that explicitly allows them.
A feature flag is an arbitrary string that you can set at event type creation time. You can also remove or add back the feature flag by updating an existing event type. Feature flags follow the same naming rules as the event type name itself: ^[a-zA-Z0-9\\-_.]+$.
Here's how you can create an event type with a feature flag:
- JavaScript
- Python
- Rust
- Go
- Java
- Kotlin
- Ruby
- C#
- CLI
- cURL
import { Svix } from "svix";
const svix = new Svix("AUTH_TOKEN");
const eventType = await svix.eventType.create({
name: "user.signup",
description: "A user has signed up",
featureFlag: "beta-feature-a",
});
from svix.api import Svix, EventTypeIn
svix = Svix("AUTH_TOKEN")
app = svix.event_type.create(EventTypeIn(
name="user.signup",
description="A user has signed up",
feature_flag="beta-feature-a"
))
import (
svix "github.com/svix/svix-webhooks/go"
)
svixClient := svix.New("AUTH_TOKEN", nil)
app, err := svixClient.EventType.Create(ctx, &svix.EventTypeIn{
Name: "user.signup",
Description: "A user has signed up",
FeatureFlag: svix.NullableString("beta-feature-a"),
})}
use svix::api::{ApplicationIn, Svix, SvixOptions};
let svix = Svix::new("AUTH_TOKEN".to_string(), None);
let event_type = svix
.event_type()
.create(
EventTypeIn {
name: "user.signup".to_string(),
description: "A user has signed up".to_string(),
feature_flag: Some("beta-feature-a".to_string()),
..EventTypeIn::default()
},
None,
)
.await?;
import com.svix.Svix;
import com.svix.models.EventTypeIn;
Svix svix = new Svix("AUTH_TOKEN");
svix.getEventType()
.create(new EventTypeIn()
.name("user.signup")
.description("A user has signed up")
.featureFlag("beta-feature-a")
);
import com.svix.kotlin.Svix;
import com.svix.kotlin.models.EventTypeIn;
val svix = Svix("AUTH_TOKEN");
svix.eventType.create(
EventTypeIn(
name = "user.signup",
description = "A user has signed up",
featureFlag = "beta-feature-a",
));
svix = Svix::Client.new("AUTH_TOKEN")
svix.event_type.create(Svix::EventTypeIn.new({
"name" => "user.signup",
"description" => "A user has signed up",
"feature_flag": "beta-feature-a"}))
var svix = new SvixClient("AUTH_TOKEN", new SvixOptions("https://api.svix.com"));
await svix.EventType.CreateAsync(new EventTypeIn(
name: "user.signup",
description: "A user has signed up",
featureFlag: "beta-feature-a"
))
export SVIX_AUTH_TOKEN='AUTH_TOKEN'
svix event-type create '{ "name": "user.signup", "description": "A user has signed up", "featureFlag": "beta-feature-a" }'
export SVIX_AUTH_TOKEN='AUTH_TOKEN'
curl -X POST "https://api.svix.com/api/v1/event-type/" \
-H "Accept: application/json" \
-H "Content-Type: application/json" \
-H "Authorization: Bearer ${SVIX_AUTH_TOKEN}" \
-d '{ "name": "user.signup", "description": "A user has signed up", "featureFlag": "beta-feature-a" }'
If a user tries to retrieve this newly created event type they will get a not-found error. To give them access you need to give them an access token that explicitly allows them to see event types with the feature flag set during creation.
- JavaScript
- Python
- Rust
- Go
- Java
- Kotlin
- Ruby
- C#
- CLI
- cURL
const svix = new Svix("AUTH_TOKEN");
const dashboard = await svix.authentication.appPortalAccess("app_Xzx8bQeOB1D1XEYmAJaRGoj0", {
featureFlags: ["beta-feature-a"]
});
// A URL that automatically logs user into the dashboard
console.log(dashboard.url);
svix = Svix("AUTH_TOKEN")
dashboard = svix.authentication.app_portal_access("app_Xzx8bQeOB1D1XEYmAJaRGoj0", AppPortalAccessIn(
feature_flags=["beta-feature-a"]
))
# A URL that automatically logs user into the dashboard
print(dashboard.url)
svixClient := svix.New("AUTH_TOKEN", nil)
dashboard, _ := svixClient.Authentication.AppPortalAccess(ctx, "app_Xzx8bQeOB1D1XEYmAJaRGoj0", &svix.AppPortalAccessIn{
FeatureFlags: []string{"beta-feature-a"}
})
// A URL that automatically logs user into the dashboard
fmt.Println(dashboard.Url)
let svix = Svix::new("AUTH_TOKEN".to_string(), None);
let dashboard = svix
.authentication()
.app_portal_access(
"app_Xzx8bQeOB1D1XEYmAJaRGoj0".to_string(),
AppPortalAccessIn {
feature_flags: Some(vec!["beta-feature-a".to_string()]),
..Default::default()
},
None,
)
.await?;
// A URL that automatically logs user into the dashboard
println!("{}", dashboard.url);
Svix svix = new Svix("AUTH_TOKEN");
AppPortalAccessOut dashboard = svix.getAuthentication().appPortalAccess("app_Xzx8bQeOB1D1XEYmAJaRGoj0", new AppPortalAccessIn()
.featureFlags(new String[]{"beta-feature-a"})
);
// A URL that automatically logs user into the dashboard
System.out.println(dashboard.getUrl());
val svix = Svix("AUTH_TOKEN")
val dashboard = svix.authentication.appPortalAccess("app_Xzx8bQeOB1D1XEYmAJaRGoj0", AppPortalAccessIn()
.featureFlags(arrayOf("beta-feature-a"))
)
// A URL that automatically logs user into the dashboard
println(dashboard.url)
svix = Svix::Client.new("AUTH_TOKEN")
dashboard = svix.authentication.app_portal_access("app_Xzx8bQeOB1D1XEYmAJaRGoj0", Svix::AppPortalAccessIn.new({
"feature_flags": ["beta-feature-a"]
}))
# A URL that automatically logs user into the dashboard
puts dashboard.url
var svix = new SvixClient("AUTH_TOKEN", new SvixOptions("https://api.svix.com"));
var dashboard = await svix.Authentication.AppPortalAccessAsync("app_Xzx8bQeOB1D1XEYmAJaRGoj0", new AppPortalAccessIn{
featureFlags: new string[] {"beta-feature-a"}
});
// A URL that automatically logs user into the dashboard
Console.WriteLine(dashboard.Url)
export SVIX_AUTH_TOKEN="AUTH_TOKEN"
svix authentication app-portal app_Xzx8bQeOB1D1XEYmAJaRGoj0 '{
"featureFlags": ["beta-feature-a"]
}'
curl -X POST "https://api.svix.com/api/v1/auth/app-portal-access/app_Xzx8bQeOB1D1XEYmAJaRGoj0/" \
-H "Accept: application/json" \
-H "Authorization: Bearer AUTH_TOKEN" \
-H 'Content-Type: application/json' \
-d '{"featureFlags": ["beta-feature-a"]}'
A user with this newly minted dashboard access token will be able to see this new event type.
Once you're ready to release this new event type to all of your users simply remove the feature flag from it.
- JavaScript
- Python
- Rust
- Go
- Java
- Kotlin
- Ruby
- C#
- CLI
- cURL
const svix = new Svix("AUTH_TOKEN");
await svix.eventType.update("user.signup", { featureFlag: null });
svix = Svix("AUTH_TOKEN")
svix.event_type.update("user.signup", EventTypeUpdate(feature_flag=None))
svixClient := svix.New("AUTH_TOKEN", nil)
eventTypeOut, _ := svixClient.EventType.Update(ctx, "user.signup", &svix.EventTypeUpdate{ FeatureFlag: nil })
let svix = Svix::new("AUTH_TOKEN".to_string(), None);
let event_type_out = svix
.event_type()
.update(
"user.signup".to_string(),
EventTypeUpdate {
feature_flag: None,
..Default::default()
},
None,
)
.await?;
Svix svix = new Svix("AUTH_TOKEN");
EventTypeOut eventTypeOut = svix.getEventType().update("user.signup", new EventTypeUpdate()
.featureFlag(null)
);
val svix = Svix("AUTH_TOKEN")
val eventTypeOut = svix.eventType.update("user.signup", EventTypeUpdate().featureFlag(null))
svix = Svix::Client.new("AUTH_TOKEN")
event_type_out = svix.event_type.update("user.signup", Svix::EventTypeUpdate.new({
"feature_flag": nil
}))
var svix = new SvixClient("AUTH_TOKEN", new SvixOptions("https://api.svix.com"));
var eventTypeOut = await svix.EventType.Update("user.signup", new EventTypeUpdate{
featureFlag: null
});
export SVIX_AUTH_TOKEN="AUTH_TOKEN"
svix event-type update user.signup '{"featureFlag": null}'
curl -X POST "https://api.svix.com/api/v1/event-type/user.signup/" \
-H "Accept: application/json" \
-H "Authorization: Bearer AUTH_TOKEN" \
-H 'Content-Type: application/json' \
-d '{"featureFlag": null}'
Keep in mind that endpoints with no event type filtering will receive all messages regardless of feature flags. Also, users with knowledge of a feature flag-gated event type can subscribe to that event type regardless of feature flags. Feature flags only impact event types' visibility in the catalog and the API, not their deliverability.